Tutorial: Development Modes
At this point, we have our connector, model, schema, and resolvers built and ready to go. All that’s left to do is fire up our data source in mock and live mode to make sure it’s working.
Table of Contents
- Initial Data Source Setup
- Create a Connector
- Create a Model
- Write a GraphQL Schema
- Write Resolvers
- > Use Development Modes
In This Section
Run the Data Source in Mock Data Mode
To test the data source with mock data, open your terminal and run the following command:
yarn mock-data
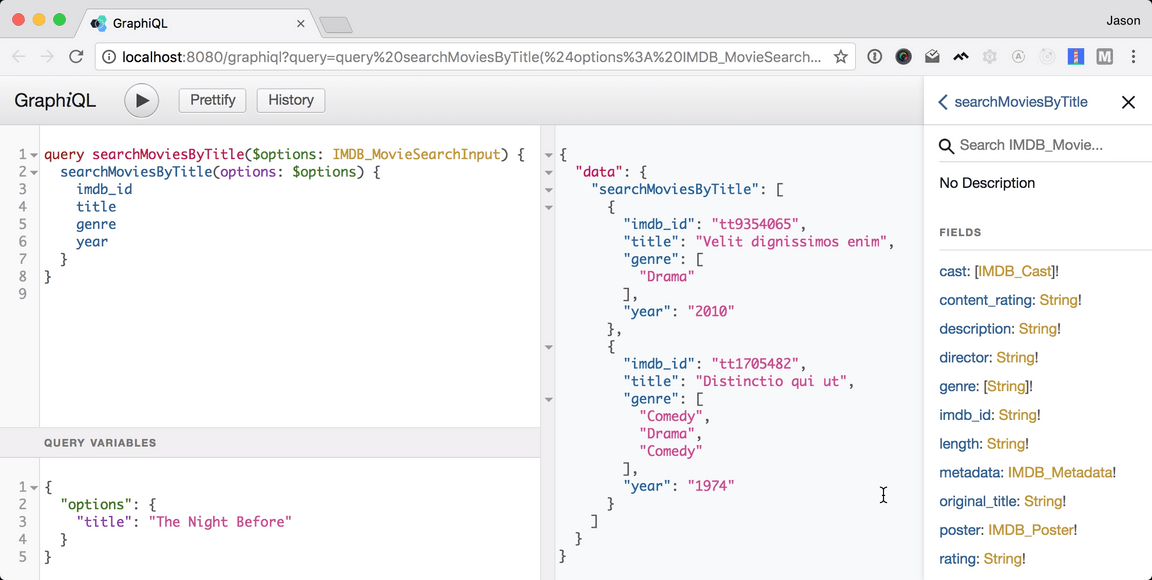
Then open http://localhost:8080/graphiql in your browser and run a test query. You’ll see the GraphiQL user interface, and you can make a test query like this:
query searchMoviesByTitle($options: IMDB_MovieSearchInput) {searchMoviesByTitle(options: $options) {imdb_idtitlegenreyear}}
The result will be mock data that looks something like this:
Run the Data Source in Live Data Mode
To use live data, stop the server (control + C), then run this command:
yarn live-data
Then go back to http://localhost:8080/graphiql and run the same command we used with the mock data:
query searchMoviesByTitle($options: IMDB_MovieSearchInput) {searchMoviesByTitle(options: $options) {imdb_idtitlegenreyear}}
This time you’ll get back a response with live data!
NOTE: Unfortunately, it turns out the IMDB API is pretty unreliable and frequently goes down. It’s on our todo list to update this tutorial with a more reliable data source. (Want to contribute? We’d love to have you participate — get involved!)